De nos jours, il est impossible de créer un site internet qui soit crédible sans que son design et sa mise en page ne soient particulièrement soignés et adaptés aux tendances actuelles. Le web design est une forme d’art jeune et le numérique est un domaine en constante évolution, c’est pourquoi nous vous proposons dans cet article une liste de 5 tendances à tester sur le champ !
Le web design est de plus en plus « mobile-first »
86.5% des des 60.92 millions d’internautes déclarent utiliser leur portable pour se connecter sur internet.
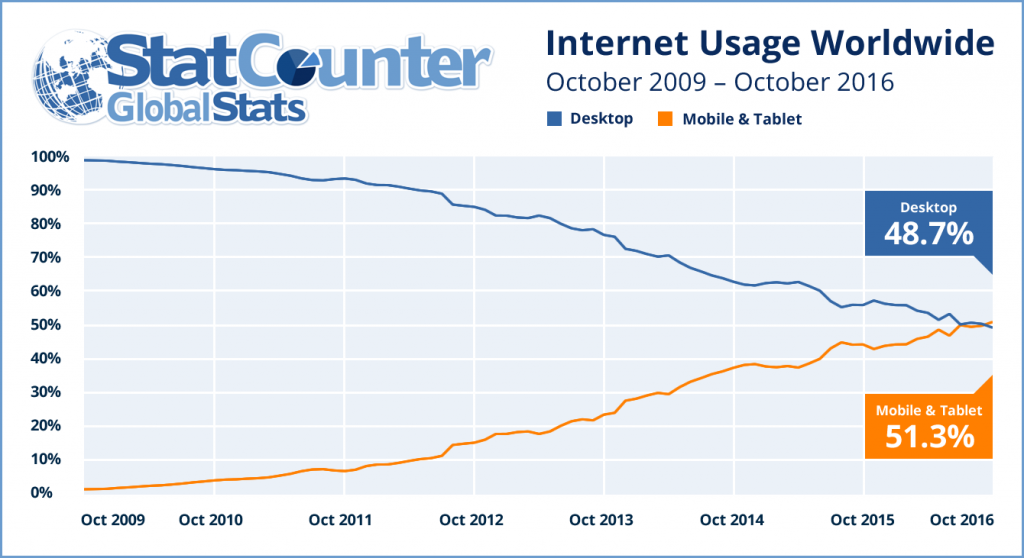
En octobre 2016, pour la première fois, l’utilisation de l’internet global sur mobile (Smartphone ou tablette) dépasse l’utilisation sur ordinateur fixe (desktop), et cela a augmenté de façon exponentielle depuis lors !
La majorité des consultations de site web a lieu à travers un Smartphone, il est donc inconcevable d’espérer augmenter son trafic sans prendre en compte ces données. Si vous souhaitez que votre site soit visité par le plus grand nombre, alors il doit être mobile-first.
Concrètement, qu’est-ce que cela veut dire ?
Tout simplement que le design de votre site web doit avant tout convenir aux visiteurs sur mobile et qu’il doit être adapté à ce support de lecture. Cela passe tant par le design de votre site que par son temps de chargement.
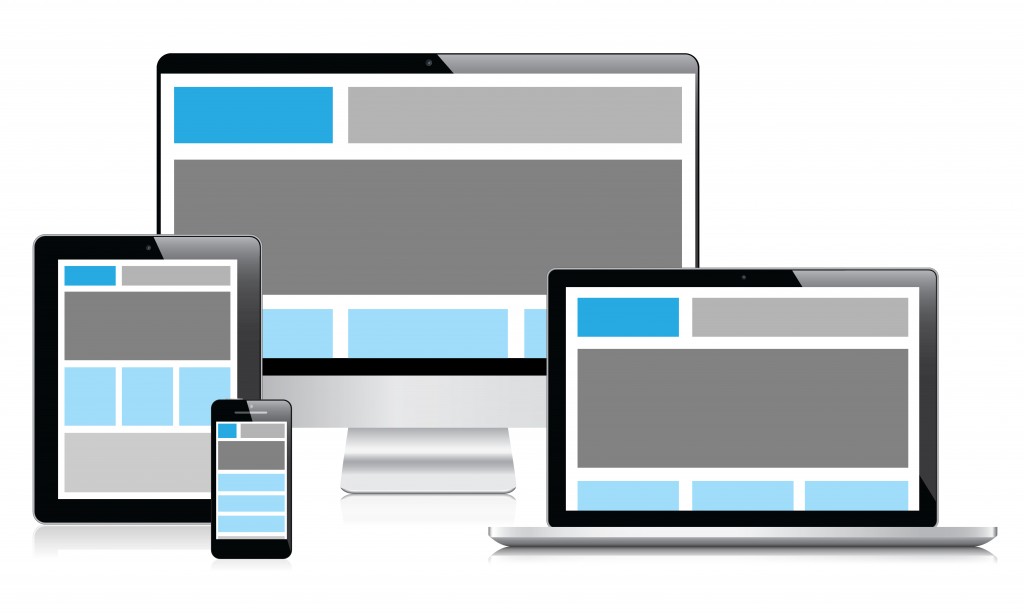
Tendance web design #1 : l’évolution du responsive web design
Le principal avantage du responsive web design est le fait qu’il s’adapte automatiquement à n’importe quelle taille d’écran (pc, portable, tablette…), ce qui permet une consultation claire et simple des pages de votre site quel que soit le support utilisé pour y accéder. On pensera dans un premier temps aux portables, mais les utilisateurs de tablettes ne sont pas en reste non plus de ce côté-là puisqu’un design responsive s’adaptera aux dimensions de n’importe quel support.
Ces dernières années, la mode du site « responsive » a complètement envahit la toile. L’écran d’un ordinateur ne possédant ni la même taille en pixels, ni la même forme, ni la même résolution, il est essentiel que le design soit adapté à n’importe quel support afin que votre site puisse être accessible au plus grand nombre. Aujourd’hui, posséder un design responsive est indispensable à n’importe quel site car il rend celui-ci accessible à tout moment.
Un design responsive vous permettra également de mieux référencer vos pages car Google est sensible à cette technique et favorisera les contenus adaptés à la lecture sur mobile lors des recherches. L’importance du temps de chargement des pages jouera également un grand rôle, il est donc essentiel de posséder un design à la fois responsive et codé « proprement » pour réussir à séduire l’algorithme Panda et pouvoir augmenter le trafic de votre site.
Le responsive web design est donc une excellente alternative à la création de deux sites internet d’une seule et même marque (un pour le desktop, et un pour le mobile).
Cependant, créer un site web responsive demande des compétences propres, en webdesign ainsi qu’en développement.
C’est pourquoi, chez Admaker, nos experts designers et webdesigners vous offrent leur accompagnement afin de vous créer un site web réussi en termes de design et efficace ! Apprenez-en plus sur notre accompagnement en création de site web.
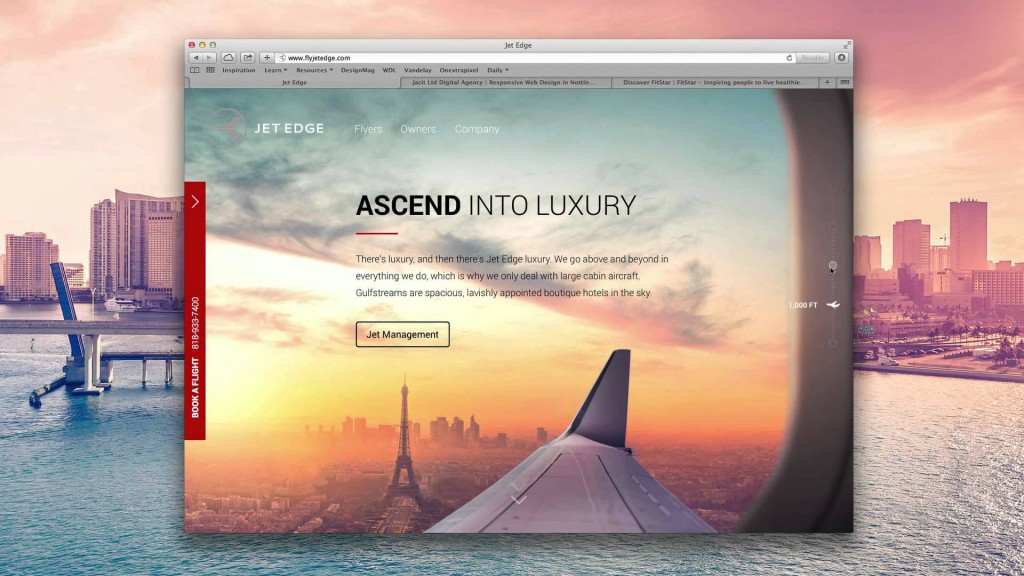
Tendance web design #2 : le hero-images couplé à un design minimaliste ou l’image avant les mots
La tendance web design « hero images » possède la particularité de mettre en avant une image souvent très grande et d’excellente qualité (qui prend souvent toute la largeur de l’écran ou presque). Elle s’accorde parfaitement avec un style minimaliste et simple qui saura mettre en valeur les images de votre site web. On nomme naturellement la tendance « hero images » ainsi car l’image devient ainsi l’élément central du design du site, donc son « héros », sa star.
De nombreux sites ont adopté cette tendance qui rajoute un effet certain lors de la première visite d’un internaute, et sa popularité continue de croître au fil des années. Comment ne pas succomber quand on sait qu’une image vaut mille mots ? L’utilisation du style « hero images » en complément d’un design minimaliste est souvent conseillée puisque l’image occupe une place presque aussi importante que le texte dans ce cas.
Cette tendance est plus ou moins utilisée en fonction du type de contenus traités. Dans certains cas, elle peut se révéler très efficace et attirer en nombre des visiteurs sur votre site qui ne pourront pas manquer l’image mise en valeur. Encore faut-il choisir avec intelligence les éléments visuels qui composeront votre page web afin qu’on comprenne tout de suite quel est le sujet que vous abordez sur votre site, et surtout à quel type de visiteurs il s’adresse.
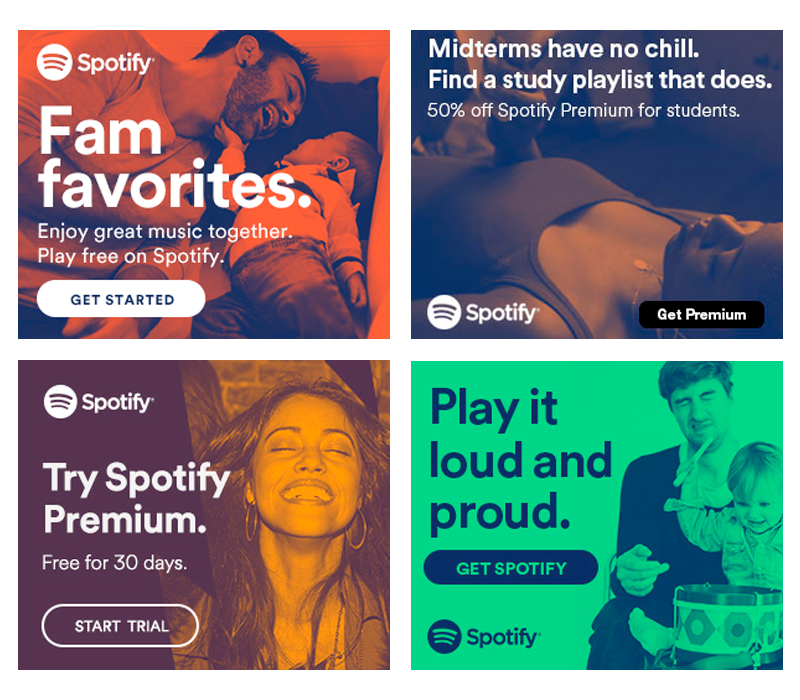
Tendances web design #3 : Le duotone design ou la tendance à la bichromie
Le duotone design consiste à utiliser un nombre restreint de couleurs (2 à 3 couleurs maximum) dans la conception du design de votre site. Souvent, on jouera avec des couleurs complémentaires afin de rendre l’harmonie visuelle des pages plus cohérente ou donner un effet frappant à la page web. Bien utilisée, cette tendance web design peut donner un air à la fois audacieux et étonnant à votre site.
Malgré le fait qu’il s’agisse d’une tendance web design plutôt atypique, elle est très populaire sur la toile en général.
L’exemple qu’on aura tous en tête est celui de la célèbre plateforme musicale Spotify qui exploite le duotone design pour son site en utilisant des couleurs complémentaires et dont la popularité n’est plus à prouver.
Attention à correctement gérer la concordance des couleurs si vous choisissez de l’employer dans la charte graphique de votre site : si les deux couleurs s’accordent mal, vous verrez votre trafic diminuer.
À condition qu’elles soient bien choisies, le couple de couleurs que vous sélectionnerez pour la mise en ligne de votre site permettra à vos visiteurs de vous identifier immédiatement sans prendre en compte tous les éléments de votre charte graphique (logos, typographie etc…). Elles constitueront alors une part de votre identité numérique, il est donc indispensable de les choisir avec soin.
Attention aussi à faire correspondre les couleurs choisies sur vos formats publicitaires avec les couleurs de votre landing pages. Pour une campagne qui présente plusieurs ensembles de couleurs différents (comme dans notre exemple avec Spotify), nous vous conseillons de créer autant de landing pages : une par combinaison de couleur. Ainsi, l’utilisateur ne sera pas perturbé et même mieux, il y aura une certaine cohérence entre la publicité et la page d’arrivée. Et cela augmente la conversion !
Pour créer des landing pages qui convertissent plus, faites confiance à un expert de cette thématique qui exerce depuis plus de 10 ans ! Les designers Admaker vous permettent de profiter de performances élevées pour toutes vos actions marketing. Apprenez-en plus sur notre accompagnement en création de landing pages et contactez-nous !
Tendance web design #4 : Le mélange des typographies ou le texte au cœur du design
Au même titre que la couleur, le mélange de différentes typographies peut changer complètement le design de votre page web. Jouer avec les styles de caractère peut aider à construire une identité graphique et constitue – en tant que tendance web design– un argument fort en matière de personnalité.
Les caractères sans empattements ont actuellement le vent en poupe et ne cessent de conquérir le cœur des webmasters. On pense ici à la célèbre fonte Bebas Neue qui est utilisée sur de nombreux sites à l’heure actuelle. Ce genre de caractères « bâtons » se marie généralement bien avec une police plus sophistiquée ou calligraphique.
Jouer avec les typographies peut rendre le design de votre page web interactif et intéressant. Les choix infinis de police vous permettront de mettre en avant un texte par rapport à un autre. Attention tout de même à la lisibilité qui peut parfois se révéler médiocre quand les fontes sont mal choisies, car le confort de lecture est vital en particulier pour les textes s’affichant sur un mobile.
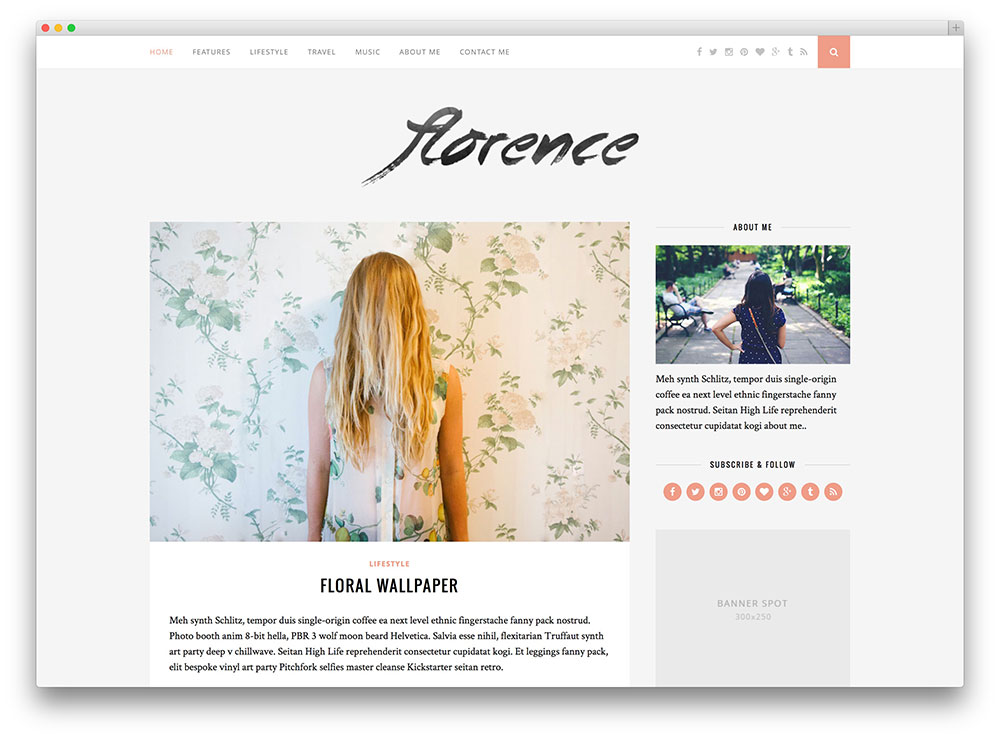
Tendance web design #5 : L’indémodable style classique et sobre
Depuis des décennies, le style de site « classique » a toujours su suivre la tendance web design. Clair, propre et sobre, en le choisissant vous rendez votre site à la fois épuré et élégant, tout en affichant clairement les informations qui le composent. La simplicité est toujours une bonne option, et nous ne sommes pas prêts de voir ce genre disparaître puisqu’il existe déjà depuis des décennies et reste indétrônable.
« La simplicité est la sophistication suprême. »
Léonard de Vinci
Quoi qu’il en soit, l’important quand on choisit un design simple est de savoir hiérarchiser correctement les informations pour qu’elles soient accessibles et compréhensibles rapidement par le lecteur. Le design simple permet à l’utilisateur de s’y retrouver avec plus de facilité et donc d’accéder au contenu qui l’intéresse en à peine quelques clics.
Tendance web design : B2B vs B2C
Certaines tendances web design s’adressent plus à un site B2C (Business to customers : destiné aux particuliers) qu’à un site B2B (Business to Business : destiné aux professionnels). En fonction de la cible de clients potentiels, certains paramètres sont à prendre en compte lors de l’élaboration du design.
Un site B2B aura plus d’intérêt à utiliser des couleurs bleues par exemple, car c’est une couleur qui inspire la confiance. Ce type de sites doit être pensé et conçu pour les professionnels et il est donc essentiel de renforcer votre crédibilité grâce à un design épuré et élégant.
Ci-dessous un guide des émotions en fonction des couleurs :
Si les créateurs de sites B2C peuvent suivre les tendances design au fil du temps, l’élaboration d’une charte graphique crédible et cohérente sera indispensable à un site vitrine pour une entreprise proposant des services à d’autres entreprises. Elle sera donc, en conséquence, beaucoup plus travaillée s’il s’agit d’un site B2B.
Pour conclure sur les tendances web design
Nous avons pu évoquer ici quelques-unes des grandes tendances en Web design qui peuvent vous intéresser.
Force est de constater que les classiques sont toujours préférés par les webdesigners. Avec un style simpliste, on peut toujours mettre en avant une partie de son site par rapport à une autre et le lecteur est comme « aspiré » par le contenu.
Même si les tendances évoluent sans cesse, rester sobre et garder un design professionnel et adapté à son type de clientèle permet d’éviter de longs efforts qui finiront vains. C’est une solution sécurisante pour laquelle optent la plupart des webmasters.
Au final, le Web design est un élément essentiel à la construction d’une identité numérique ou d’une image de marque. Il doit donc être réalisé par un professionnel du métier, graphiste ou web designer. Si le design du site est réussi, il y a en général peu de chances qu’il ne soit pas visité et qu’il ne plaise pas à sa cible de prospects. N’oubliez donc jamais de rester à l’affut des nouveautés, des dernières tendances, afin de ne pas livrer à vos clients un design de site « passé de mode » qui vous décrédibilisera totalement, quelle que soit la thématique dans laquelle vous évoluez.
Nous vous conseillons de visiter notre blog sur la thématique du webdesign pour en apprendre plus !
Vous souhaitez avoir votre propre vitrine en ligne, ou tout simplement redonner un coup de jeune à votre site internet ou votre charte graphique ?
Confiez-nous votre projet ! En tant qu’expert en web design, l’agence Admaker se fera un plaisir de créer ou d’améliorer votre identité numérique aux tendances du web design en fonction de votre cible et de vos objectifs. Apprenez-en plus sur notre prestation webdesign !
Contactez le 01.47.10.11.12 ou bien remplissez notre formulaire de contact :