Dans cet article découvrez toutes les étapes pour modifier un Megamenu Prestashop 1.6.1.11 Gràce au plugin JMS MEGAMENU
Allez sur l’administration du site
Connectez-vous en Administrateur avec votre identifiant et votre mot de passe

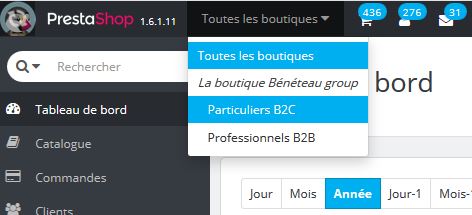
Attention : Si vous avez plusieurs boutiques, choisissez celle que vous souhaitez changer pour créer votre nouveau menu.
Ici nous avons le choix entre une boutique BtoC ou BtoB

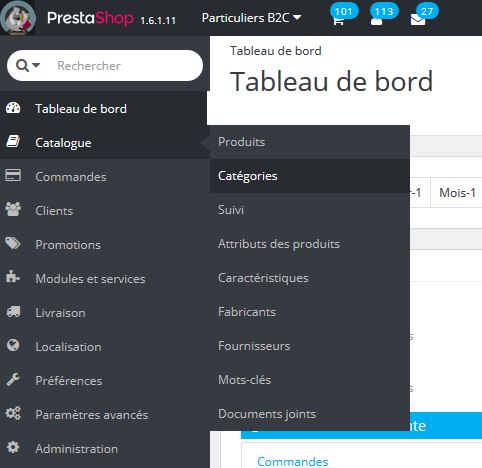
Dans le menu, sélectionnez CATALOGUE puis CATÉGORIES

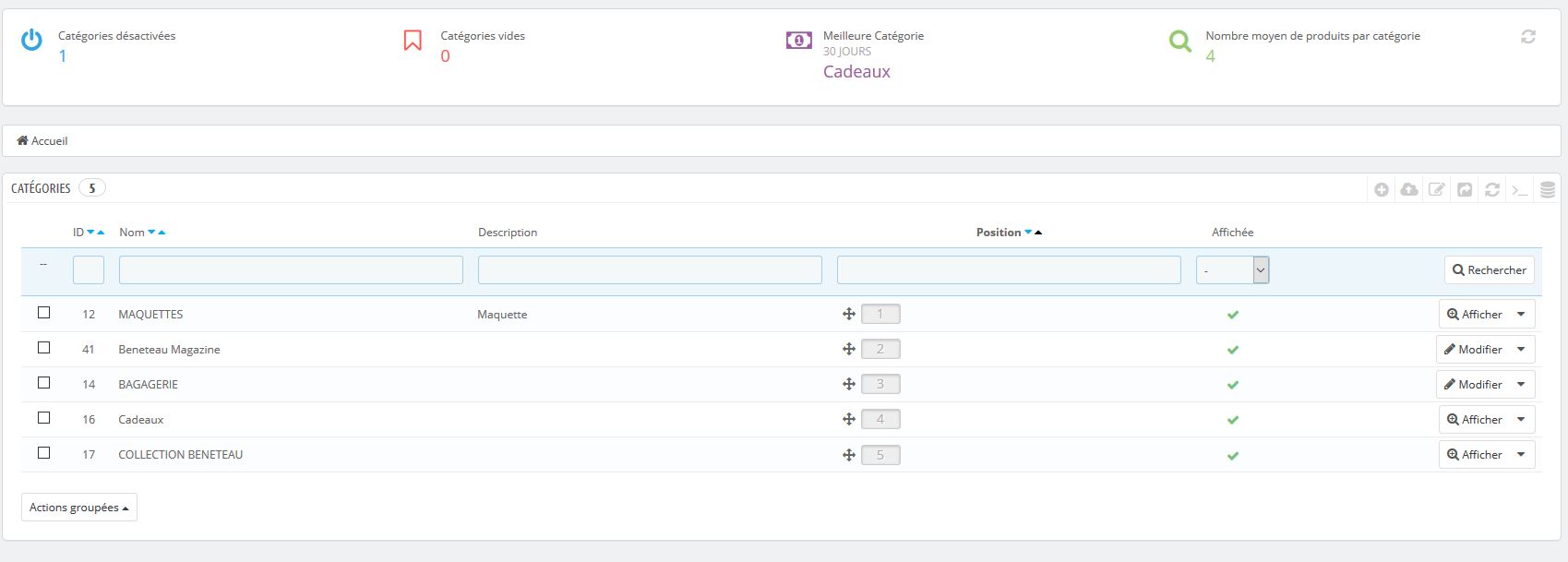
Vérifiez que la catégorie est présente dans la liste générale

A droite de cette liste, vous pouvez voir deux types de bouton :
Afficher : correspond à la présence de sous catégories
Modifier : correspond à un catégorie seule
Si celle-ci n’existe pas, vous pouvez en créer de nouvelles grâce au bouton ajouter +
Qui est situé en haut de cette page

ETAPE 2 : Le menu
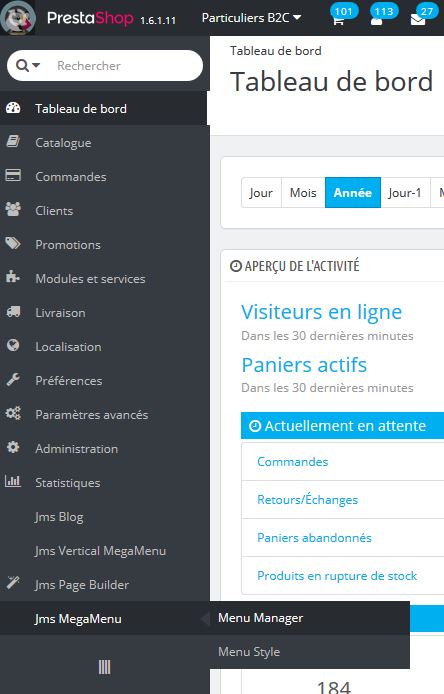
Dans le menu vertical, sélectionnez le plugin JMS MEGAMENU puis MENU MANAGER

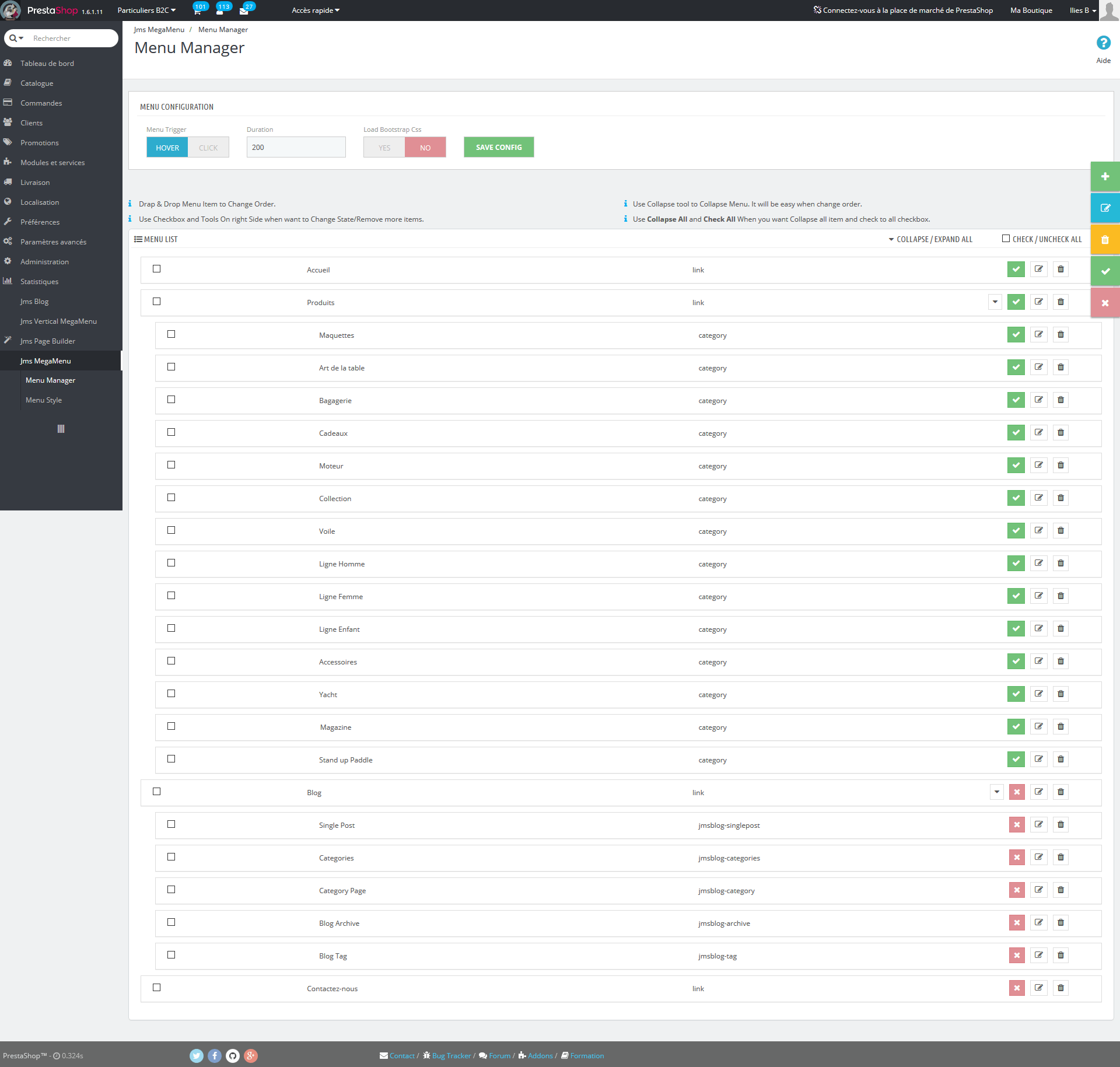
Voici à quoi ressemble l’interface du Menu Manager :

Ajouter une nouvelle catégorie en cliquant sur le bouton vert + situé à droite de la page

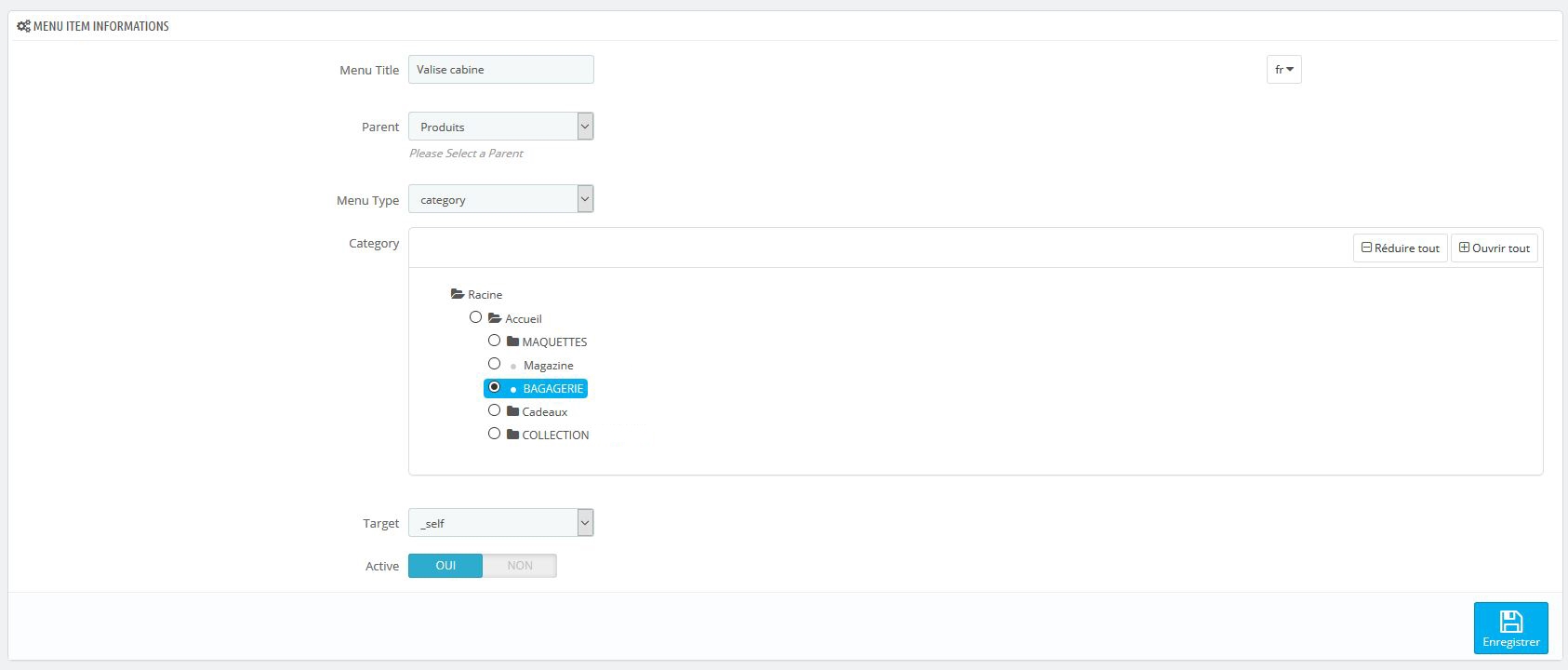
Renseignez les champs suivant :
Menu Title : le nom de votre menu
Parent : Sélectionnez « Produits »
Menu Type : Sélectionnez dans le déroulant « category » pour faire apparaitre le bloc category en dessous
Category : Cliquez sur « Racine » puis « Accueil » puis cocher la catégorie ou sous catégorie ou vous souhaitez faire apparaitre votre nouveau menu
Target : Laissez sur « _self » pour pouvoir ouvrir la nouvelle catégorie dans la même page web
Active : Cliquez sur « oui » pour que le menu soit visible dans le mega menu

Cliquez sur « Enregistrer » pour terminer la création du nouveau menu.

Cependant, le lien ajouté est mal positionné !
Pour bien le placer dans le menu, il faut aller dans JMS MEGAMENU puis MENU STYLE

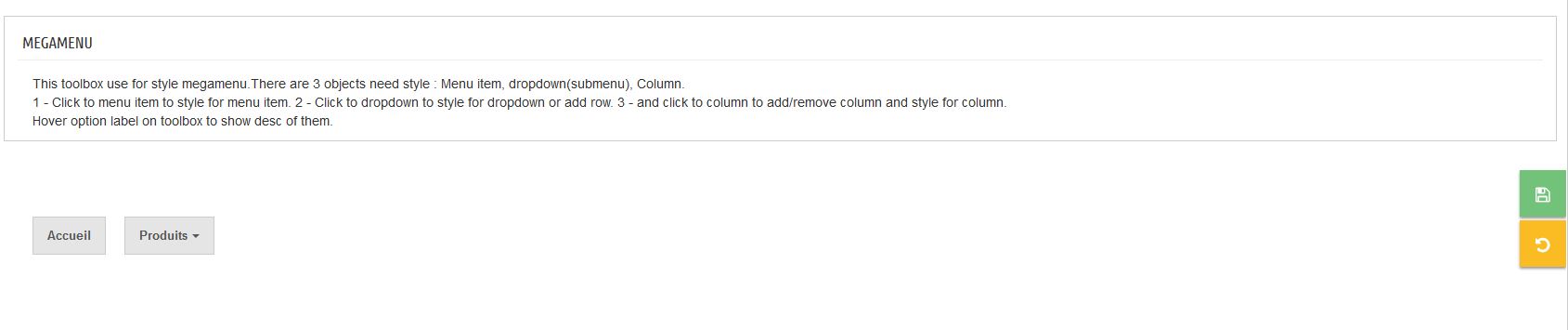
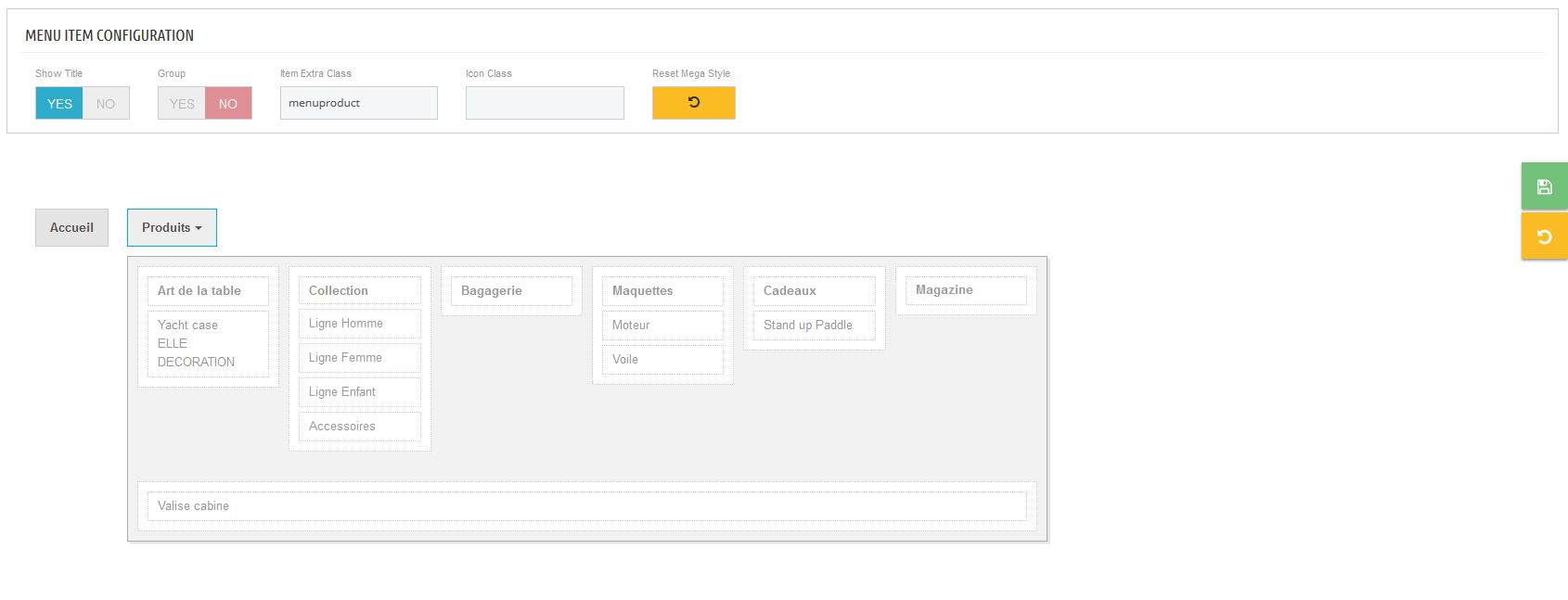
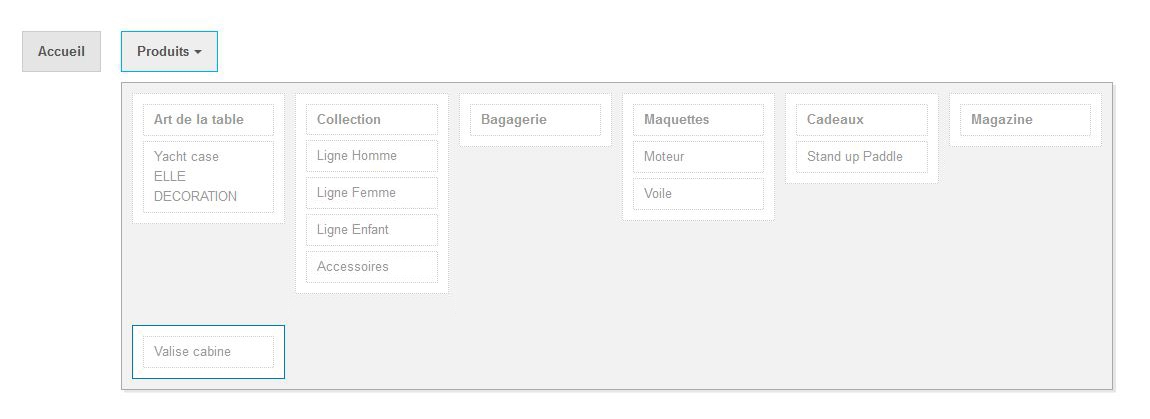
La page MEGAMENU apparait comme ceci :

Cliquez sur PRODUITS pour afficher le menu et pouvoir le modifier

(On retrouve notre menu ajouté en dessous, prenant toute la largeur)
Vous pouvez sélectionner 2 zones dans ce nouveau menu.
Le bloc extérieur ou le bloc intérieur.
Vous devez sélectionner le bloc extérieur afin de modifier la taille de la zone

ATTENTION à ne pas sélectionner le bloc intérieur

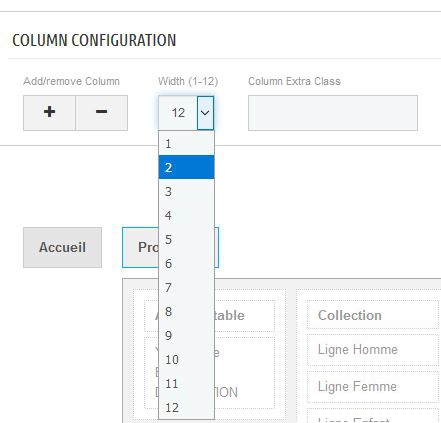
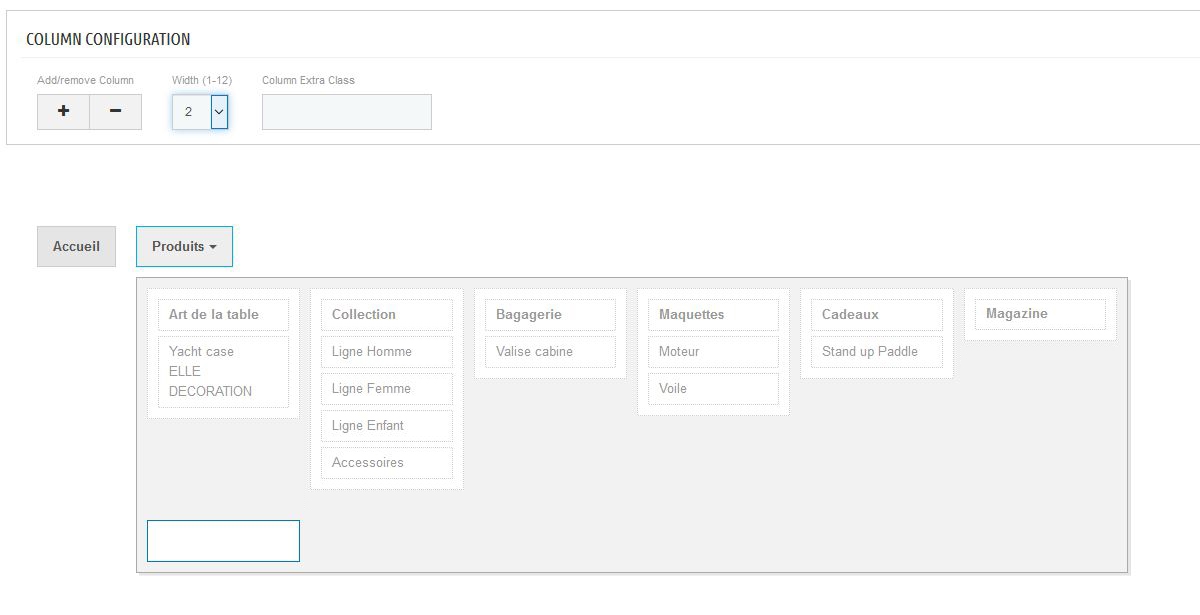
Vous pouvez maintenant visualiser le bloc « column configuration ».
Dans le déroulant ‘’WIDTH’’ qui veut dire ‘’LARGEUR’’, choisissez la valeur à 2 :

Pourquoi 2 ? En web, nous utilisons 12 colonnes !
Ici, il y a 6 colonnes, on procède donc au calcule suivant :
12/6=2
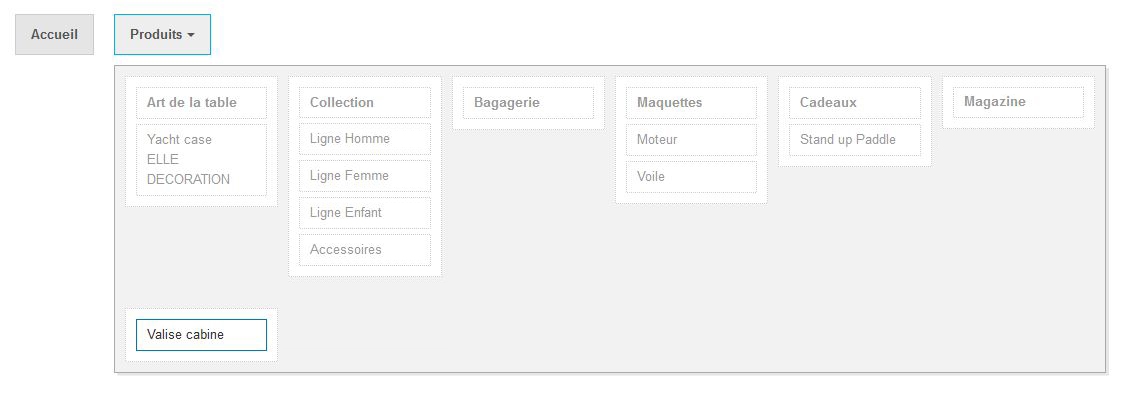
Le bloc extérieur s’est maintenant réduit de la même largeur que les menus déjà présents

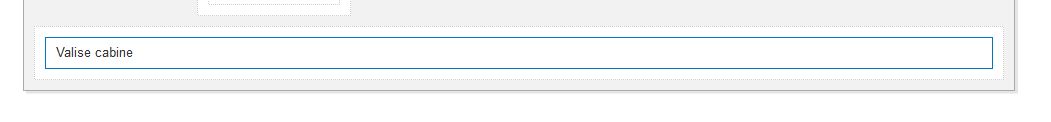
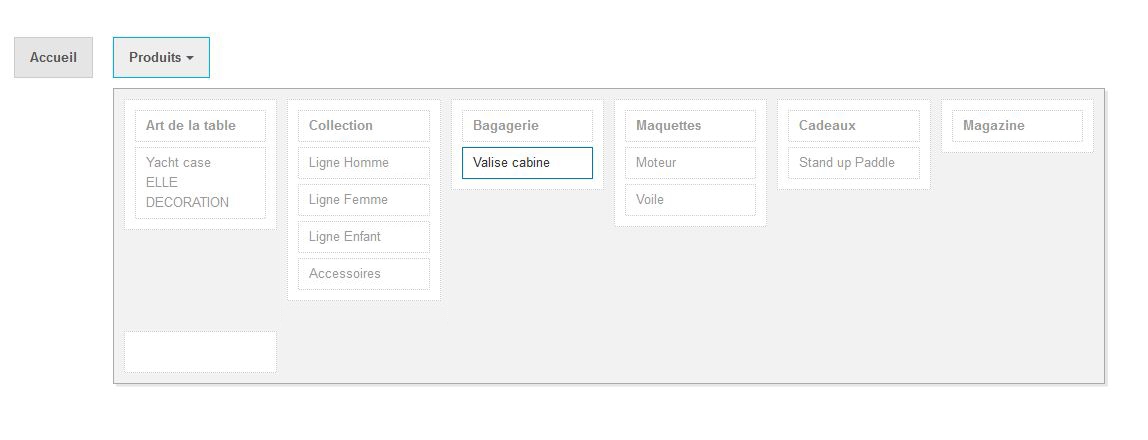
Sélectionnez le bloc intérieur et déplacez le dans la colonne désirée :

Dans ce cas, le menu a été déplacé sous la catégorie « bagagerie » qui est le menu principal

On remarquera que notre bloc exterieur est toujours présent, mais vide
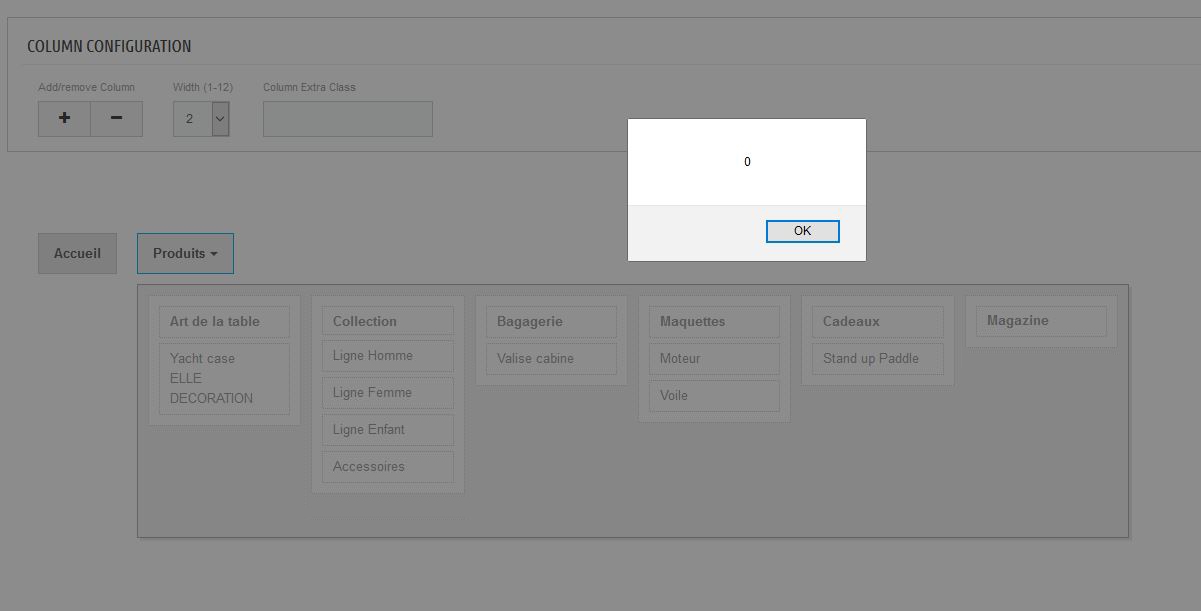
Sélectionnez-le, puis dans la zone de configuration au dessus, sélectionnez ‘’MOINS –‘’ pour supprimer le bloc vide

Un popup apparait, cliquez sur ok pour confirmer la suppression du bloc extérieur vide

N’oubliez pas d’enregistrer votre travail après vos modifications

Votre menu est maintenant disponible sur votre boutique
Maintenant que vous avez toutes les étapes pour modifier un Megamenu Prestashop, à vous de jouer !
Pour plus de conseils sur Prestashop, consultez notre blog dédié à Prestashop et nos astuces pour l’administrer plus facilement !
Besoin d’aide dans le développement d’un site Prestashop ou de façon ponctuelle dans l’administration d’un site Prestashop ?
Faites confiance à Admaker ! Notre agence est l’experte des solutions webmarketing pour les e-commerçants depuis plus de 10 ans.
Nous vous proposons notre expertise Site vitrine et e-commerce pour répondre à tous vos besoins.
Spécialement dédié aux e-commerçants sur Prestashop, notre accompagnement Prestashop vous permet d’obtenir le site Prestashop que vous voulez, pour toujours plus de conversions et de ventes !
Alors n’attendez plus et contactez-nous !