De nombreuses fonctionnalités peuvent être personnalisées. Il peut s’agir du menu, du carrousel, bandeau de réassurance, ou encore des blocs de texte particuliers.
Au-delà de ça, la majorité des fonctionnalités sont également paramétrables, tels que les Alertes E-mails, l’affichage des blocs dans les pages internes (fournisseurs, produits favoris, etc…) ou encore les outils marketing, comme relance de panier abandonné, réseaux sociaux, programme de fidélité, etc….
Cependant, la page la plus importante reste la page d’accueil. Détail sur les différents outils de gestion. Voici un point sur les différents éléments personnalisables.
1. OU TROUVER LES MODULES ?
Pour la plupart du temps, hormis cas particulier, cela se trouve dans les « Modules > Modules« .
Pour configurer un module, cela fonctionne de la même manière : Faites une recherche avec le nom du module et cliquez sur « Configurer ».
Voici quelques exemples :
-
- Bannière du header: « Bloc bannière«
-
- Gestion de votre menu : « Menu haut horizontal«
-
- Carrousel : « Diaporama (image slider) pour votre page d’accueil«
-
- Bloc Facebook : « Facebook Like Box block«
-
- Blocs image : « Configurateur de thème«
-
- Icônes de réassurance : « Bloc réassurance«
-
- Gestion de votre texte en page d’accueil : « Éditeur de page d’accueil«
2. BANNIÈRE DU HEADER
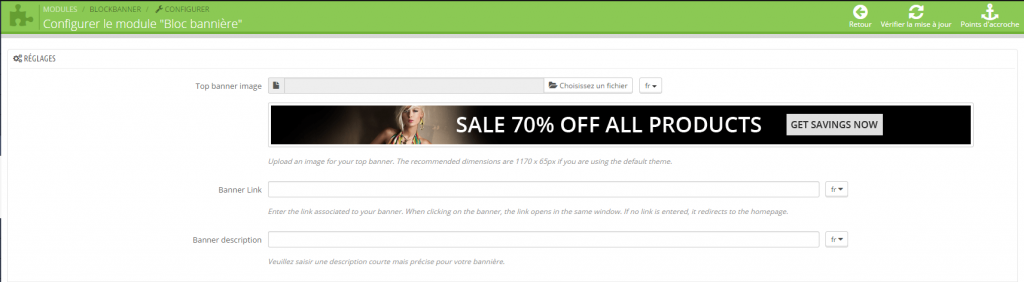
Vous souhaitez modifier la bannière qui se présente généralement au dessus de votre site Internet, dans la partie appelée « header ».
Pour cela, allez dans « Modules > Modules » et faite une recherche sur « Bloc bannière« .
Vous pouvez changer l’image.
Veillez bien à respecter la taille 1170x65px afin de ne pas avoir une image déformée.
Associez lui si vous le désirez un lien : le lien vous redirigera sur une autre page sans changer d’onglet ni de fenêtre. Évitez donc les liens externes à votre site pour ne pas perdre vos clients.
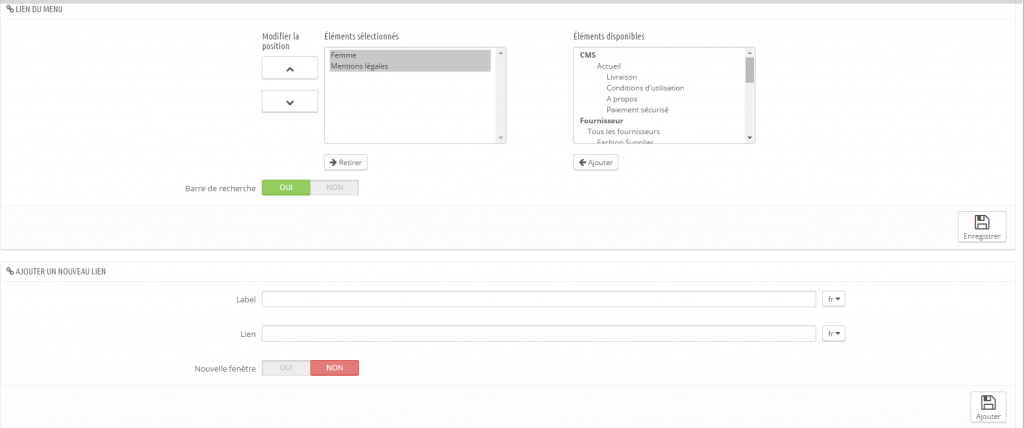
3. GESTION DE VOTRE MENU
Cela se trouve en recherchant « Menu Haut Horizontal« .
Il vous est possible de gérer l’ordre d’affichage de votre menu (le premier affiché est celui qui sera le plus à gauche dans le menu).
Attention : Toute catégorie ajoutée prendra l’ensemble des sous-rubriques associée.
Barre de recherche : elle existe déjà par défaut, il donc inutile de l’activer.
Si vous le souhaitez, vous pouvez également ajouter des liens externes en l’ouvrant ou non dans une nouvelle fenêtre.
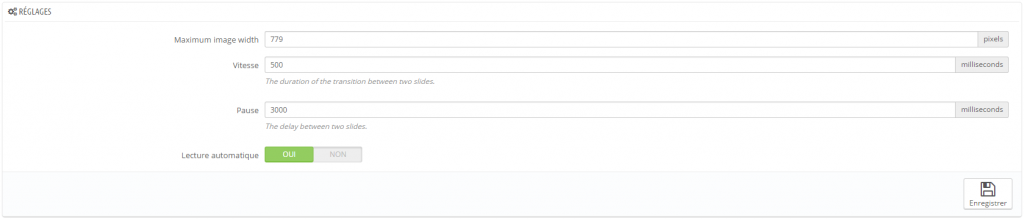
4. LE CARROUSEL
Vous souhaitez changer les éléments de votre carrousel.
Pour cela, allez dans « Modules > Modules » et faite une recherche sur « Diaporama (image slider) pour votre page d’accueil« .
Vous avez la possibilité de modifier la dimension de votre carrousel. faites cependant attention à la taille.
En effet, si votre site Internet est en Responsive Design, une largeur trop élevée peut casser la structure en version mobile ou tablette.
Vous avez également la possibilité de changer le délai de transition ou alors de le désactiver.
Une fois que les réglages ont été effectués, il vous est possible de charger les images et de les personnaliser.
Nous vous conseillons de ne pas avoir des images d’un poids supérieur à 50 ko.
Il vous suffit ensuite d’ajouter du contenu et de lui associer un lien. Vous pouvez par la suite modifier l’ordre d’apparition des slides en fonction de votre
5. BLOC FACEBOOK
Vous pourrez le retrouver en tapant dans la recherche « Facebook Like Box block« .
Il vous suffit de renseigner le lien de votre page et cela récupérera automatiquement les like box de votre compte.
6. BANDEAU DE RÉASSURANCE
Il s’agit d’un module très important dans le cadre des sites E-commerce. En effet, c’est ce dernier qui rassurera l’internaute et l’amènera donc à procéder à des achats de manière plus simple.
Il vous faut donc déterminer précisément les forces de votre activité telles que les frais de ports gratuits, le paiement sécurisé, le suivi personnalisé, etc…
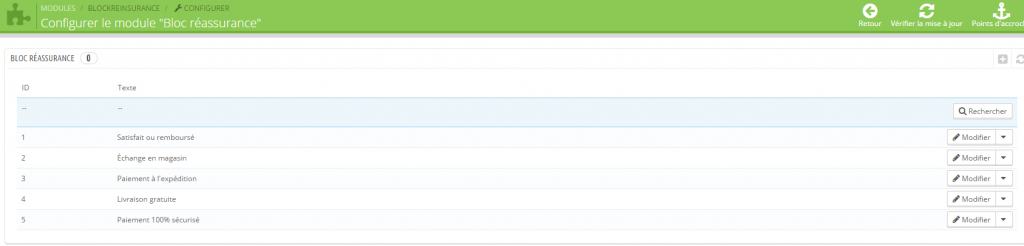
Pour configurer ce dernier, allez chercher le module « Bloc réassurance » :
Cliquez sur « Modifier » pour attribuer une image (respectez la taille 60x60px) et un texte. Enregistrez.
7. BLOCS D’IMAGE
Ces bloc, vous permettent d’afficher des images mais surtout des liens en page interne. N’hésitez donc pas à ajouter des catégories phares ou alors des liens vers les promotions par exemple ou les univers que vous souhaitez mettre en avant.
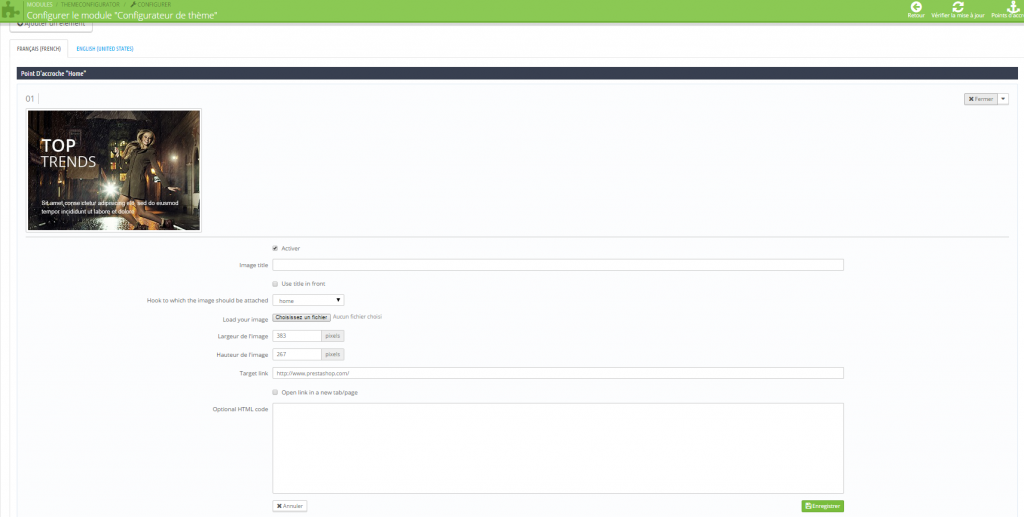
Recherchez le module « Configurateur de thème« . Puis dirigez vous sur l’onglet « Point D’accroche » :
Vous aurez alors la possibilité de personnaliser l’affichage de ce bloc grâce à la taille de l’image, si vous souhaitez ou non l’afficher dans un nouvel onglet, etc…
Cliquez sur « Modifier » pour attribuer une image (respectez la taille 60x60px) et un texte. Enregistre
8. ÉDITEUR DE PAGE D’ACCUEIL
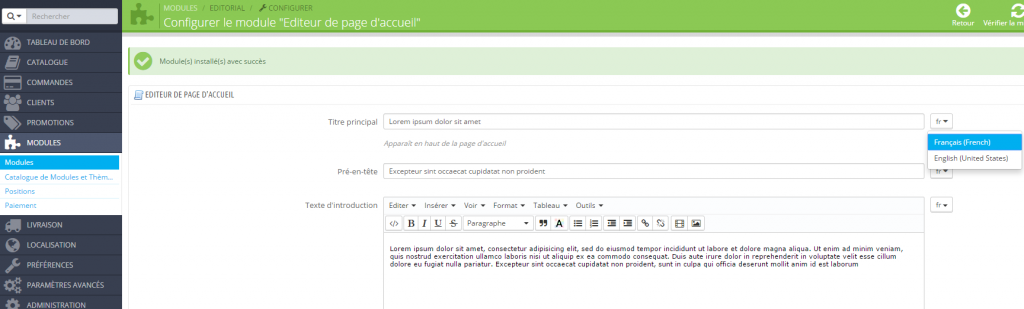
Cela se trouve en recherchant « Éditeur de page d’accueil« .
Il s’agit d’un module très important pour votre référencement car pour rappel, les contenus en page d’accueil sont les premiers référencés par les moteurs de recherche.
N’hésitez donc pas à travailler correctement ces contenus.
Cliquez ici pour retrouver l’ensemble de nos conseils sur Prestashop et son optimisation. Nous vous conseillons particulièrement notre article sur la gestion des traductions pour personnaliser le contenu de votre boutique Prestashop !
N’hésitez pas à contacter Admaker TM pour développer votre boutique e-commerce ! Nos équipes de développeurs et de designers mettent sur pied votre site web optimisé pour la vente en un temps record. Bénéficiez de notre prestation de création de et/ou d’optimisation de site Prestashop dès maintenant !





















Comment générer des leads en BtoB via une campagne Display : les conseils d’Admaker
Lire plus