Le comportement des internautes évolue en s’adaptant à l’arrivée des multisupports. En effet, aujourd’hui la réaliser plusieurs tâches sur différents supports (tablettes, smartphone, etc..) en même temps est devenu une norme.
Ce n’est donc pas étonnant de retrouver votre ami en train de discuter sur un réseau social sur son mobile pendant qu’il travaille sur son ordinateur et que vous soyez entrain de faire des achats sur votre tablette pendant que vous regardez la télévision.
Ainsi, les technologies nous ont donc habitué à expérimenter une nouvelle forme d’utilisation à travers de nombreux formats.
Cela n’est donc pas sans conséquence pour vous et votre activité. Mais quelles sont ces conséquences ?
Votre site internet est-il préparé a la révolution mobile ?
Le Responsive Design est une révolution en terme d’expérience utilisateur à travers toutes vos visites, et ce, depuis n’importe quel support. Le Responsive Design vous permet aujourd’hui de pouvoir accéder à votre site Internet de manière adaptée sur n’importe quelle taille d’écran et n’importe où. Grâce au responsive web design, votre site web s’adapte à tous les écrans, de toutes tailles et de toutes forme.
C’est en adaptant les contenus textuels, visuels ainsi que la structure en fonction de votre outil de travail que le Responsive Design sort son épingle du jeu. En effet, tout en vous permettant de naviguer de manière plus agréable, ce dernier optimise également l’affichage et donc le chargement de vos pages pour un résultat totalement mobile friendly.
Pourquoi le responsive design est-il vital a votre activité ?
Dorénavant, les utilisateurs s’attendent à avoir une expérience semblable à travers l’ensemble de leurs appareils. Ils souhaitent ainsi :
- Avoir les mêmes contenus ;
- Naviguer de la même manière ;
- Avoir accès aux mêmes fonctionnalités ;
- Profiter d’une intuitivité et d’une rapidité égale à celle d’un site classique.
Google a ainsi réalisé une étude sur l’expérience utilisateur des sites mobiles :
Lorsque vous visitez un site convivial sur votre mobile :
- 74 % des internautes auront tendance à revenir sur un site convivial.
- 67 % rapportent qu’ils auront plus de facilité à acheter un produit lorsqu’il visitent un site convivial.
Lorsque vous visitez un site non adapté à votre mobile :
- 48 % des internautes se sentent frustrés et trouvent le site ennuyant.
- 52 % affirment qu’une mauvaise expérience de la visite d’un site sur mobile aura un effet négatif sur la marque directement.
- 36% ont l’impression qu’ils ont perdu du temps.
Grâce au responsive design, utilisez moins de ressource et améliorez votre conversion
Lorsque vous avez un site en Responsive Design, il n’est pas nécessaire de mettre à jour plusieurs supports.
Il n’est pas utile d’optimiser de manière différente votre référencement ni de multiplier les campagnes publicitaires digitales.
En effet, une fois vos contenus mis à jour sur votre site, ils seront également présents sur l’ensemble des supports, sans perte de qualité de l’information. Car ce que recherchent les internautes aujourd’hui est l’accès à la même information quel que soit le support.
Les sites E-commerce sont les premiers à avoir un intérêt à profiter de la technologie Responsive Design :
- 27% des clients comptent accroitre leur achat via leur téléphone.
- 36% des clients trouvent que la navigation pour acheter les produits via mobile est facilitée.
- 49% des revendeurs proposent des options d’achats sur leur site mobile
- 60 % des clients ont tendance à parler de la marque sur les réseaux sociaux lors de leur achat en boutique.
Google soutient le responsive design
Détenant une grande part du marché mondial, Google reste le moteur de recherche principal pour les e-commerces.
Conclusion : adopter le responsive web design est un bon moyen d’offrir un site qui fonctionne pour les moteurs de recherche, Google en premier lieu. Proposer un site web responsif vous permet donc d’améliorer votre référencement naturel (ou SEO). Apprenez-en plus sur le SEO ici !
Pourquoi Google promeut le Responsive Design ?
D’un point de vue comportemental, utiliser une adresse url unique pour de nombreux contenus permet aux utilisateurs d’interagir et de partager plus facilement.
De plus, lorsque vous partagez un contenus sur un site, il se peut que la personne suivant le lien soit sur un support différent de vous.
Pour peu que la taille de son écran ne soit pas pris en charge par la version mobile, nous pouvons nous attendre alors à un rebond de sa part.
Au-delà des mauvais avis récupérés après cette expérience, cela va donc augmenter votre taux de rebond, qui aura comme conséquence d’avoir un effet néfaste auprès de Google et donc de votre positionnement.
D’un point de vue technique, une adresse unique permet à l’algorithme généré par Google de mieux référencer vos contenus et de cette manière, d’indexer plus rapidement ces derniers.
En effet, les robots ont simplement besoin de passer sur vos pages une unique fois, ce qui diminue l’allocation de ressources pour votre société et Google.
Le responsive design est-il rentable ?
En reprenant une phrase de Josh Clark (Bruce Lee) :
« Versez de l’eau dans une tasse, cela deviendra la tasse.
Vous versez de l’eau dans une bouteille, cela deviendra la bouteille.
Versez la maintenance dans une théière, cela deviendra la théière. »
Nous pouvons transvaser cette phrase pour le Responsive Design. En effet, nous ne pouvons prévoir quelles seront les futures tailles d’écran qui apparaitront sur les différents supports.
Le Responsive Design répond à cette problématique en s’adaptant, quelque soit la taille de ce dernier.
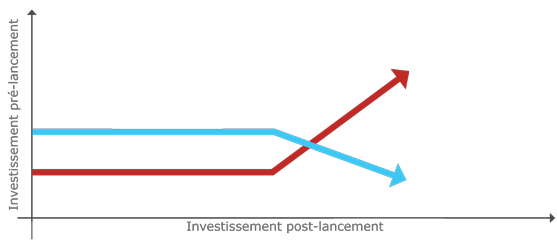
Il faut le savoir, l’investissement d’un site en Responsive Design est plus élevé qu’un site classique. En moyenne la différence est approximativement de 30%.
Site classique – Site en Responsive Design
Cependant, il ne faut oublier qu’avec un site classique, il faut ajouter la réalisation d’un site Mobile et un site Tablette, qui ne sera qu’une déclinaison du site et non pas la copie conforme en termes de contenus.
Enfin le coût de maintenance ou de Webmastering n’est pas à mettre de côté car si une nouvelle loi oblige à placer une bannière cookie sur son site pour informer les internautes de l’utilisation des fameux fichiers, il faudra multiplier par 3 l’investissement pour la mise en place de cette bannière et demandera également 3 fois plus de temps pour mettre à jour les pages « Politique de confidentialité » de chaque site.
Finalement, le Responsive Design est à considérer comme un investissement car si dans un premier temps, il faudra poser sur la table une somme plus importante, sur le long terme, les frais de maintenance et de mises à jour seront plus rapidement absorbés.
En moyenne, il a été vérifié que le coût initial d’un site classique devra être revu à la hausse de près de 30 %, alors qu’avec un site en Responsive Design, nous arrivons à un coût final de 10 % moins cher.
Pour résumer, le Responsive Design est aujourd’hui en pleine explosion et ce n’est pas étonnant.
Son adaptabilité est aussi agréable pour l’internaute, qui lui permettra de pouvoir accéder aux mêmes informations sur tous les supports, que pour l’administrateur qui pourra en une seule manipulation gérer l’ensemble de son site.
D’un point de vue référencement , Google a pris parti et soutient cette technologie qui permettra au gérant du site de bénéficier d’un meilleur positionnement et d’une indexation plus rapide.
Enfin, d’un point de vue financier, bien que le Responsive Design soit en terme d’investissement plus cher au départ, c’est indéniablement sur le long terme que ce dernier sort son épingle du jeu en divisant les coûts de maintenance et de webmastering par deux si ce n’est par trois.
Alors, convaincu par cette technologie, qui est devenue aujourd’hui un standard ? Faites appel à notre studio de production ! Nous développons pour vous des sites web optimisés pour le SEO et pour l’expérience utilisateur. Le responsive web design fait partie de nos priorités, en tant que pionniers du webdesign depuis plus de 10 ans. Un webdesign maîtrisé, c’est notre spécialité !
Vous comptez créer ou modifier un site web PrestaShop ou un WordPress ? Nous vous proposons des prestations de développement de site web spéciales pour Prestashop et pour WordPress.
Alors, contactez nous sans plus attendre !