Le nombre de consultations de sites web à partir d’un terminal mobile (tablette, Smartphone…) explose ces dernières années, tant l’utilisation de ces appareils augmente, grâce notamment à la baisse de leur prix de vente et à l’amélioration de la couverture du réseau 4/5G . Mais pourquoi votre site doit-il se plier aux exigences du mobile friendly ? C’est ce que nous allons tenter d’expliquer ici.
Le mobile friendly, qu’est-ce que c’est ?
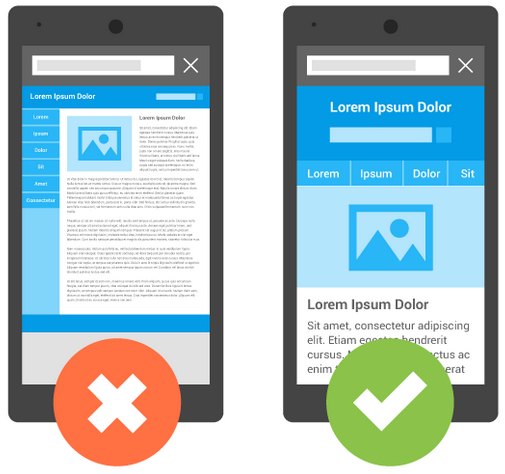
Un site « classique », non mobile friendly, va tout simplement s’afficher sur un mobile comme sur l’écran d’un ordinateur. Où est le problème me diriez-vous ?
C’est simple, la taille de l’écran d’un Smartphone est inférieure de 80% à celle d’un écran d’ordinateur. Cela signifie que le confort d’utilisation d’un site non mobile friendly obligera l’internaute à utiliser des barres de défilement ou à zoomer pour consulter le site. Le moins que l’on puisse dire, c’est que ce n’est pas pratique.
C’est même la meilleure façon de faire fuir vos visiteurs qui préfèreront à juste titre le site de votre concurrent dont l’affichage est adapté aux écrans des mobiles.
On parle aussi d’UX (expérience utilisateur) afin de lier l’utile à l’agréable pour l’internaute.
Au contraire, un site mobile friendly va s’adapter au format de l’écran. La taille de la police, voire la police elle-même, les dimensions des pages, la position et la forme des menus vont changer en fonction du terminal utilisé pour la consultation du site. Certes, l’apparence du site ne sera pas tout à fait la même sur un ordinateur et sur un Smartphone, mais il sera parfaitement utilisable sur les deux, avec un confort visuel et d’utilisation optimal dans les deux cas.
Pourquoi passer au mobile friendly ?
Comme nous l’avons vu, un site non mobile friendly est la meilleure façon de faire fuir les internautes qui voudraient le consulter depuis leur mobile. Mais ce n’est pas la seule raison. Le référencement du site dans les moteurs de recherche dépend également du fait qu’il soit mobile friendly ou non.
En effet, depuis 2015, le moteur de Google attribue un meilleur positionnement dans les résultats de recherche aux sites mobile friendly capables de s’afficher correctement sur une tablette ou un Smartphone. La raison de cette décision vient du fait que d’après les statistiques de consultation de Google, près d’une consultation sur deux a lieu depuis un Smartphone ou une tablette. C’est considérable et ses chiffres sont en hausses !
Besoin d’en savoir plus sur l’Index Mobile First de Google ?
Comment rendre son site mobile friendly ?
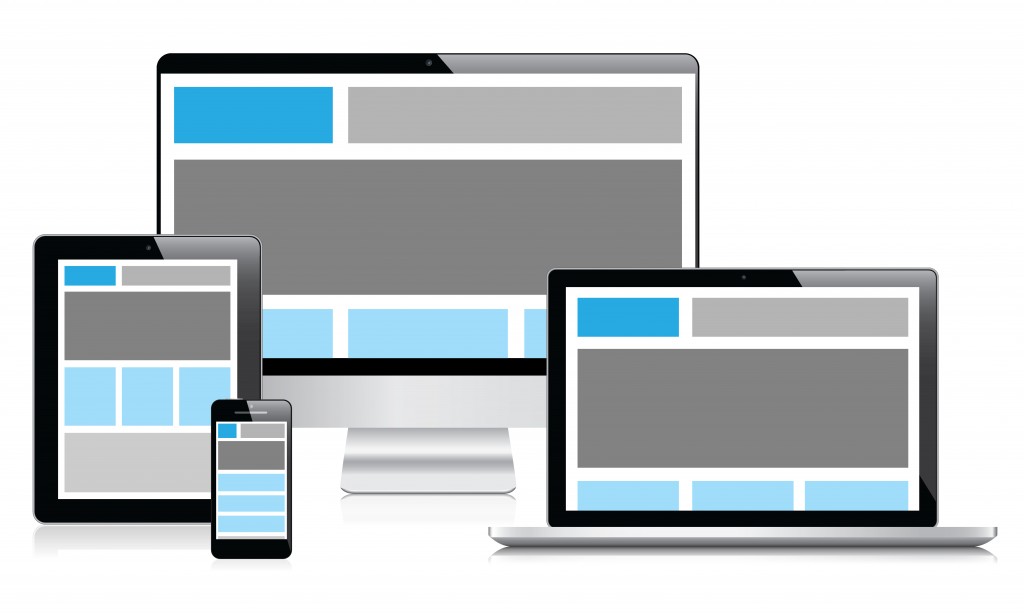
Naturellement, la meilleure solution est de le prévoir dès la conception du site. La clé du mobile friendly est le responsive design. Cette méthode de conception permet de garantir que l’affichage d’un site saura s’adapter quel que soit le terminal utilisé.
Mais le responsive design, s’il est nécessaire pour obtenir un site mobile friendly, n’est pas toujours suffisant. Quelques précautions sont à prendre afin de s’assurer que certains éléments du site ne sont pas incompatibles avec un affichage sur mobile.
La première des choses à faire est de bannir les animations Flash. Le format Flash n’est absolument pas pris en charge par les terminaux mobiles.
D’autre part, il faut éviter de placer des liens trop rapprochés dans un texte, de façon à ce qu’ils soient plus facilement cliquables par l’utilisateur, sans risque de se tromper de lien.
Il faut également s’assurer que le site s’affichera suffisamment rapidement sur un Smartphones, qui ne disposera pas nécessairement d’une liaison très haut débit lors de la consultation. Une solution peut être d’utiliser le format Google AMP, pour « Accelerated Mobile Pages ».
Cette solution permet de rendre l’affichage des pages d’un site web plus rapide et d’en stocker le contenu dans le cache de Google. Les pages du site sont alors appelées plus rapidement car elles n’ont pas à être rechargées. Cerise sur le gâteau, Google AMP est une technologie Open Source mise en avant par Google. Aucun doute du bien-fondé de l’Accelerated Mobile Pages sur votre référencement dans un futur proche…
Pour savoir comment les contenus AMP apparaissent dans les résultats de recherche mobile, accédez à cette adresse g.co/ampdemo depuis votre Smartphone ou tablette et effectuez une recherche.
Des outils pour vérifier la compatibilité mobile friendly de votre site
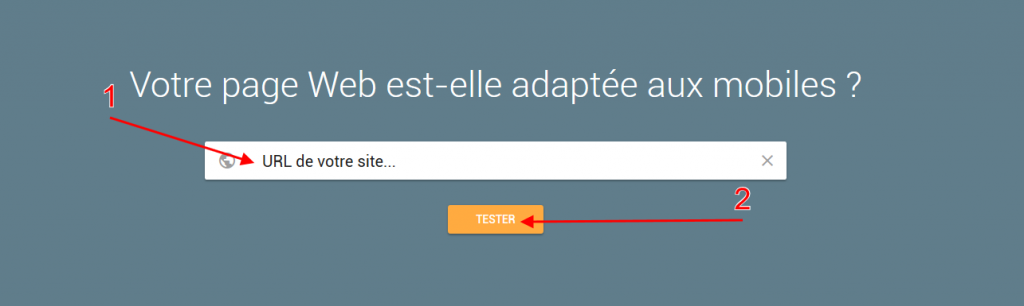
Des outils particulièrement efficaces permettent de vérifier la compatibilité mobile friendly de votre site web. Parmi eux on y retrouve l’incontournable Google Mobile Site créé et mis à disposition par le géant du web en personne à partir de la Search Console.
L’outil Test My Site du site thinkwithgoogle.com vous permet aussi de vérifier la compatibilité mobile de votre site en quelques secondes.
Bien entendu ces deux outils sont gratuits et se basent sur des critères très spécifiques comme la vitesse de chargement de vos pages sur mobile.
L’avenir du mobile friendly en 2022
Vous l’aurez compris le mobile friendly est plus que jamais au cœur du web en 2022. Google ne cesse d’innover pour mettre le mobile friendly sur le devant de la scène.
La finalité du mobile friendly pour vous, c’est avant tout de favoriser l’expérience utilisateur dans le but d’augmenter votre taux de conversion et donc votre chiffre d’affaires.
Votre site est actuellement disponible uniquement en version desktop et vous vous posez des questions au sujet de son optimisation mobile ?
Quoi qu’il en soit, développer un site web responsive reste aujourd’hui l’option la plus avantageuse, de loin. Pour obtenir un site web e-commerce ou vitrine responsive, faites confiance à une équipe de développement qui détient plus de 10 ans d’expérience. Chez Admaker, nos développeurs vous proposent une prestation de développement de sites web, avec une spécialité pour le développement de sites vitrine WordPress et le développement de sites e-commerce Prestashop.
Contactez-nous vite, notre équipe d’experts est à votre disposition pour faire une étude technique approfondie de votre site en 48 heures. Appelez-nous au 01.47.10.11.12
Ou exposez-nous votre demande via notre formulaire de contact.